Today we are going to see how to execute the hello world program script in knockout js. Knockout js
is a MVVM. We have downloaded the knockout js library file from the following link
https://knockoutjs.com/downloads/index.html , or we can use a CDN. Please find the CDN url of
knockout js below
https://cdnjs.cloudflare.com/ajax/libs/knockout/3.4.2/knockout-min.js
I have copied the library file in a notepad and stored as "knockout.js" so i can access without
internet connection.
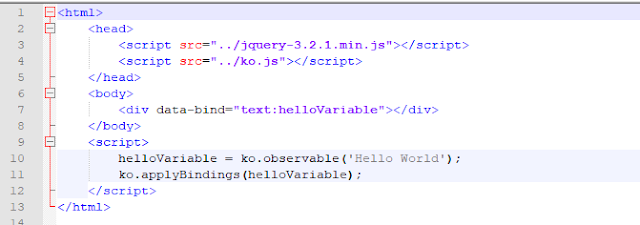
Here comes our first program Knockout Js Hello World First Program. We are going to declare a
variable in a script tag and going to bind the below variable as below to ko syntax
In the above script helloVariable has a value called as "Hello World". Now after assigning value to
a variable, we are going to apply bindings, this can be called in div tag of the body where we can
use a data-bind to display the value of Hello World.
Try to save this file and execute. You can see "Hello World " on the screen.
Hurrah our first script in Knockout Js executed successfully.
<html>
<head>
<script src="../jquery-3.2.1.min.js"></script>
<script src="../ko.js"></script>
</head>
<body>
<div data-bind="text:helloVariable"></div>
</body>
<script>
helloVariable = ko.observable('Hello World');
ko.applyBindings(helloVariable);
</script>
</html>
Checkout Julia Program
Where is Julia is used?
Julia can be used in the following list below
- Machine Learning
- Data Science
- Visualization
- General Purpose
- Parallel Computing
- Scientific Domains

Comments
Post a Comment